tilr: Launch Pad
A UX Case Study
About tilr
tilr automates the job seeking and recruitment process—using an algorithm, tilr matches job seekers to employment opportunities based on skills.
Note: tilr is only available in the USA.
Problem space
tilr was searching for a meaningful way to support job seekers as they look for new roles and research opportunities. Job seekers struggle to know how much their skills are worth, what they can do with them and where to focus their development.
Guiding Design Question
How might we provide meaningful insights to job seekers to help them understand their current skills, as well as career and development opportunities?
About the project
Timeline: 2 weeks
Role: Led product design activities including research, UX and UI design with support from my colleague Sara Farnell
Tools: Sketch, zeplin
Solution
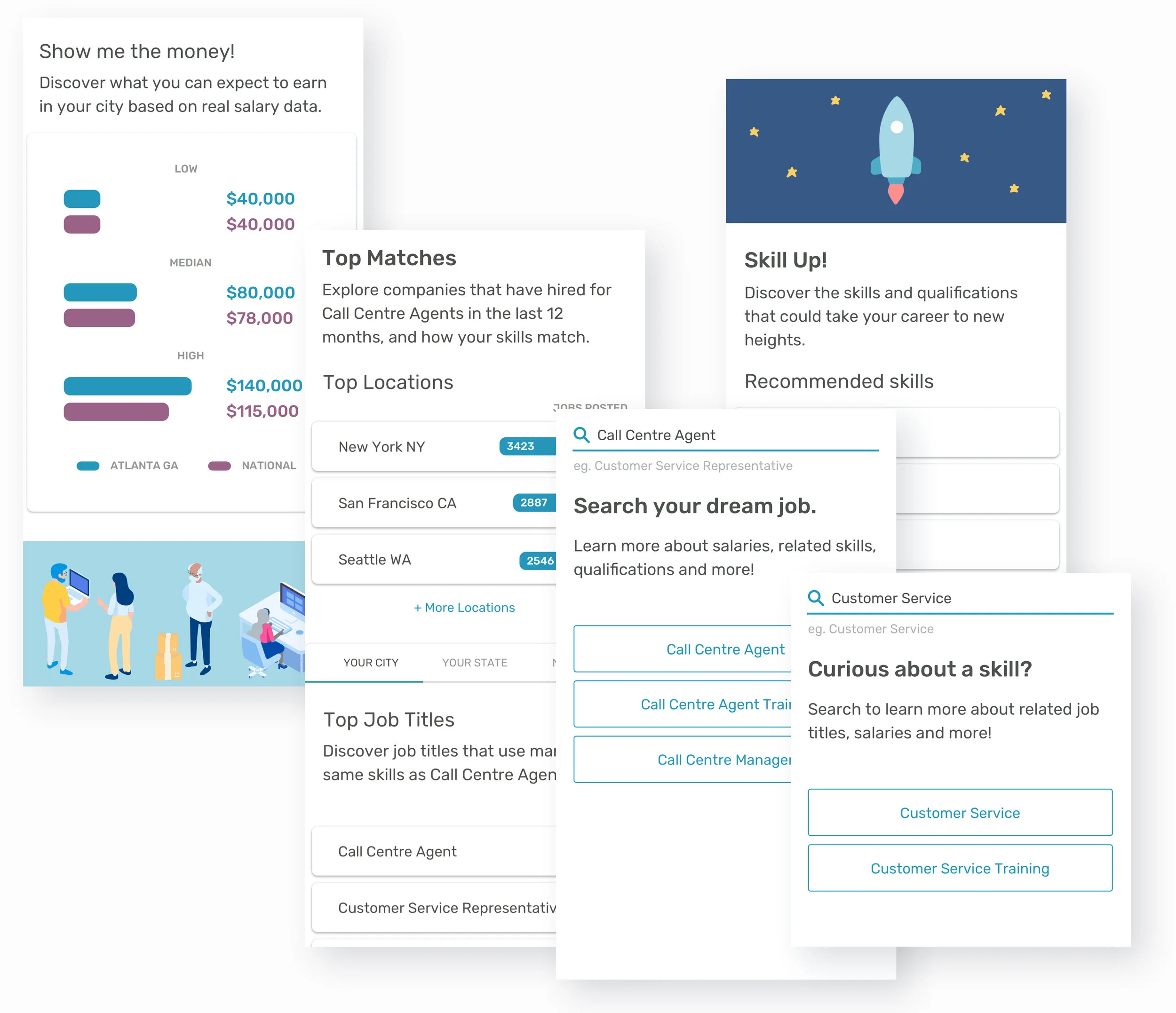
Launch Pad provides tilr job seekers with a dashboard tailored to their skillset and qualifications, including salary data, related job titles and recommended development opportunities related to their skills. Additionally, job seekers can research specific skills and job titles to learn more.
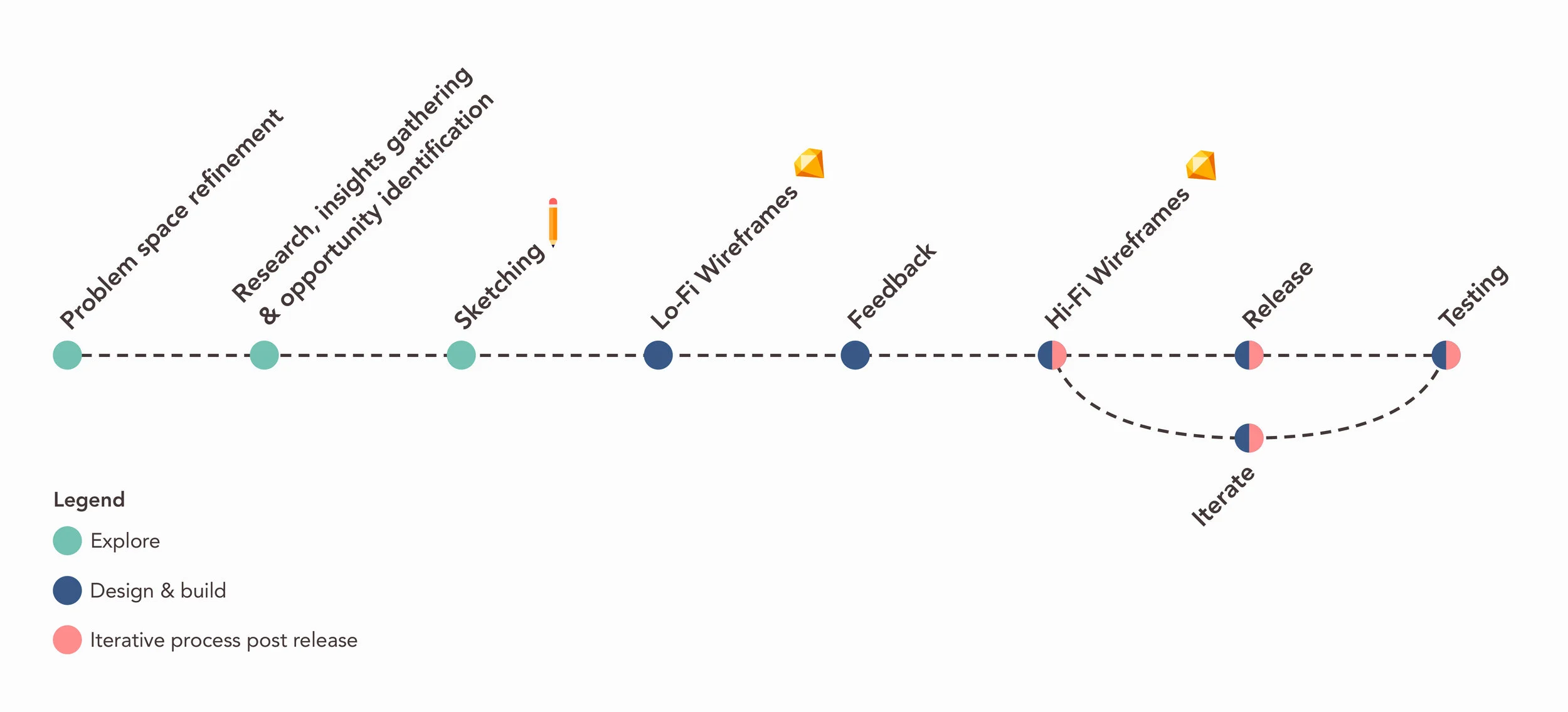
process overview
Constraints
Time
tilr was scheduled to be launched in 6 weeks. Tight timelines meant that Launch Pad had to be researched and designed in 2 weeks.
Style Guide & Components
The new feature had to use styles and components that were defined in the tilr style guide or the purchased kit by Devias.
Emsi Data
To support job matching, tilr licenses Emsi’s skills database and leadership wanted to leverage Emsi’s data to provide insights to job seekers.
Research
Competitive research
I researched Glassdoor, Payscale, Indeed, Zip Recruiter and others to understand what information is readily available and free to job seekers. Most focus on salary data, but do not provide skills or career opportunity insights.
survey Data
Due to tight timelines, I relied heavily on published surveys data to understand what job seekers value most: salary, location, development and career progression were cited as important considerations for job seekers.
data & insights
I reviewed Emsi’s data to determine what insights could be provided to job seekers, bearing in mind the insights gained during my research.
Proto-personas
tilr’s investors were keen to develop a product that would impact as many job seekers as possible. To get a better sense of who the various users of tilr and Launch Pad might be, I defined 4 proto-personas of job seekers.
Skilled labourer
May not have a resume
More concerned with skill development, not theoretical knowledge development
Seeking information regarding salary and related skills to enhance employability
Knowledge worker
Comprehensive resume
Seeking opportunities for development within current sphere of knowledge
Seeking information regarding how they compare to peers
New graduate
Basic resume, little experience
More flexible and willing to try new things or move
Interested to learn about a chosen field and related skills and qualifications
Career Changer
Resume of transferable skills
Does not necessarily have experience that is directly related to new career path
Interested to learn about a chosen field and related skills and qualifications
Opportunities & Desired outcomes
As a result of using Launch Pad, job seekers will be able to:
Discover job titles that match their skills
Understand the monetary value of their skills and market demand
Identify transferable skills, skill gaps and development opportunities
Learn which companies and locations are hiring skills and job titles
Research skills and job titles to determine options and fit
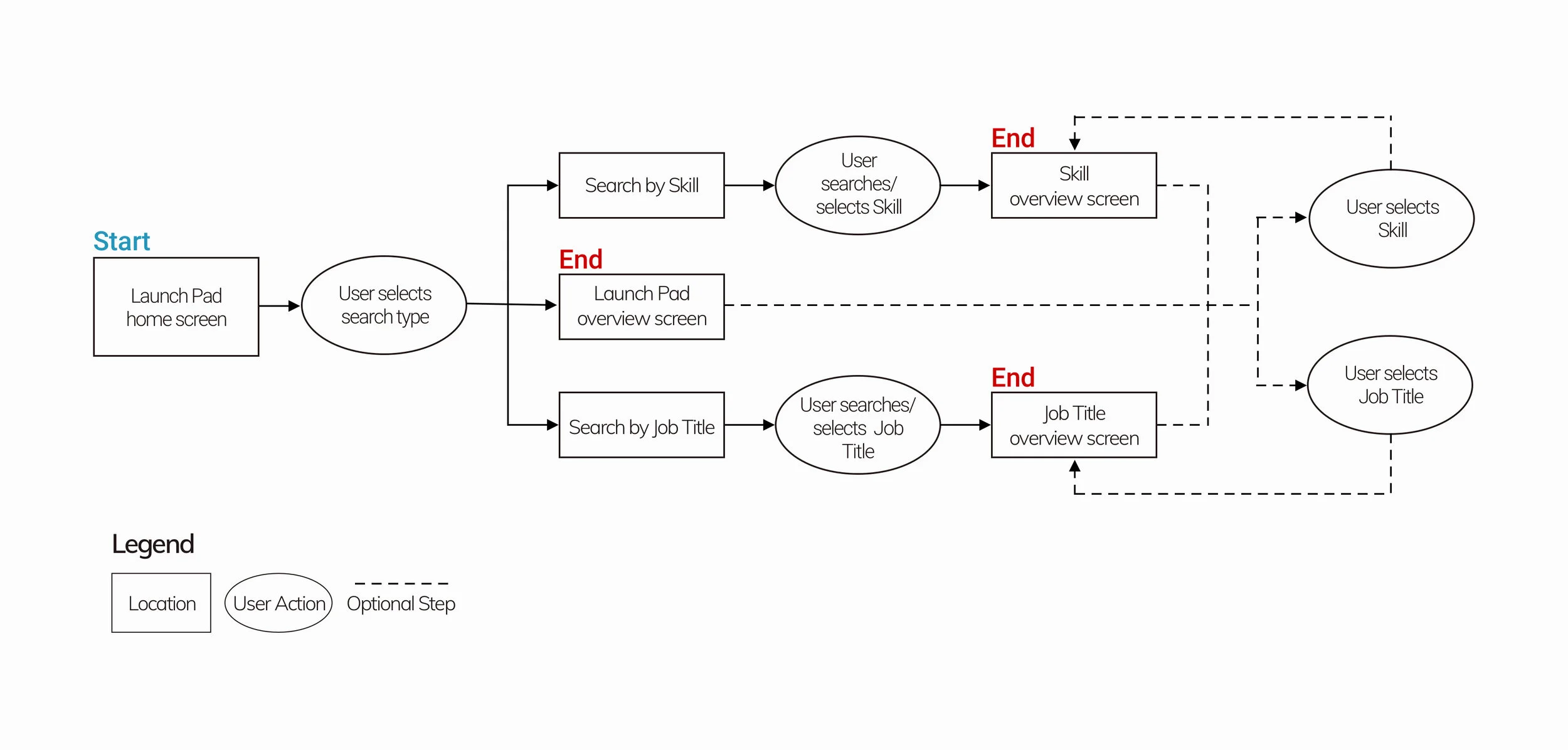
Task Flow
To support job seekers’ understanding of their skills and opportunities, as well as research of specific skills and job titles, 3 flows were determined within Launch Pad.
Design Considerations
components
The design needed to stay true to existing tilr designs. To reduce time to development, ideally components would be reusable and/or pre-existing. As such, components from both the tilr app and Devias kit were used throughout.
emsi skills data
My research had provided clear direction regarding what job seekers wanted to know; however, feedback from the development team provided formative insights regarding what would be possible to showcase and query.
Copy
It was important to maintain tilr’s tone with Launch Pad: casual and playful, yet professional and confident. Dashboards are dense with information, and it was important to be concise and provide clear context regarding the data.
IDeation & Wireframes
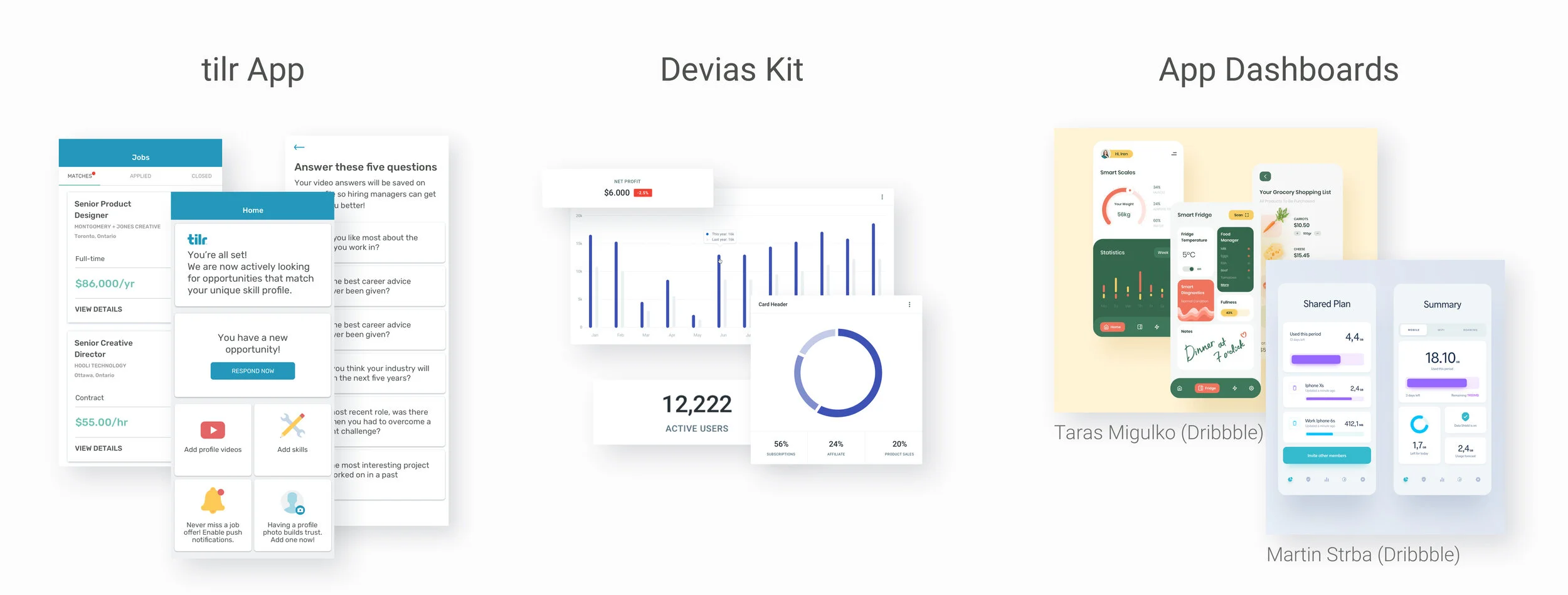
inspiration
Inspiration came from a number of sources including the existing tilr app and purchased Devias kit, but also from a variety of app based dashboards.
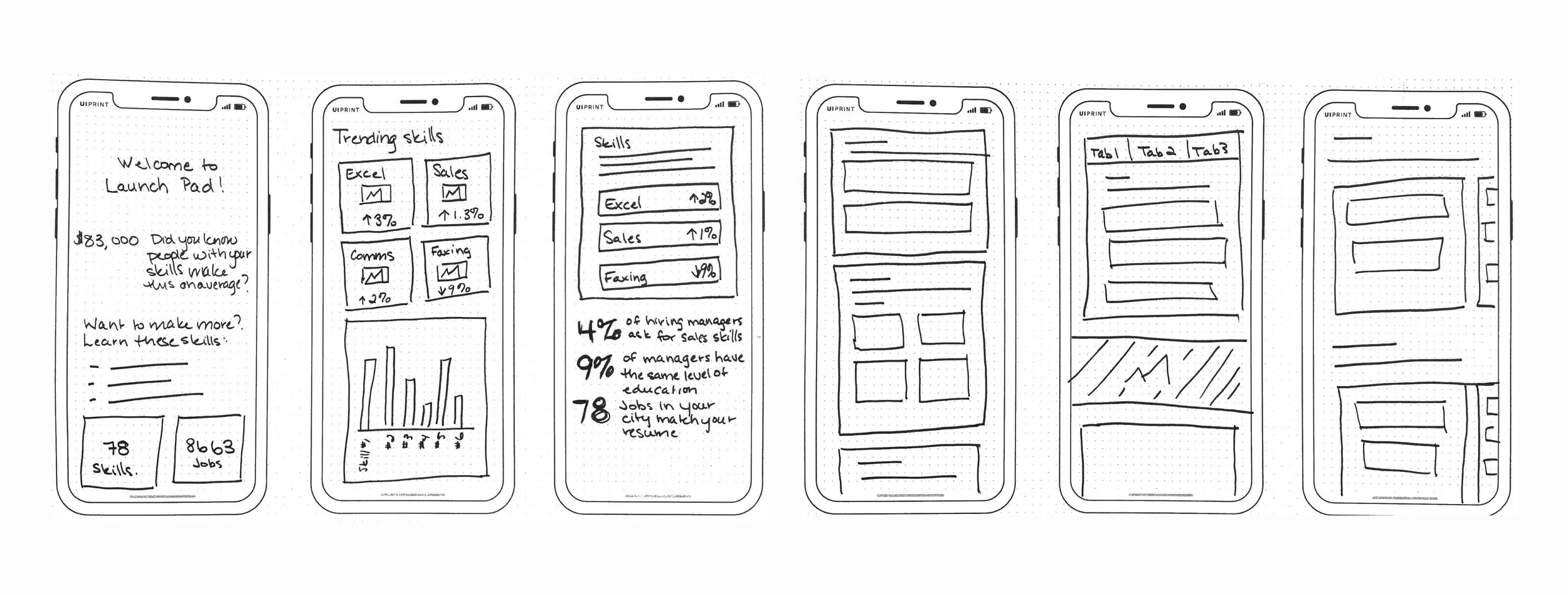
Sketches
I explored a number of options through my initial sketches, which were influenced by my inspiration finding.
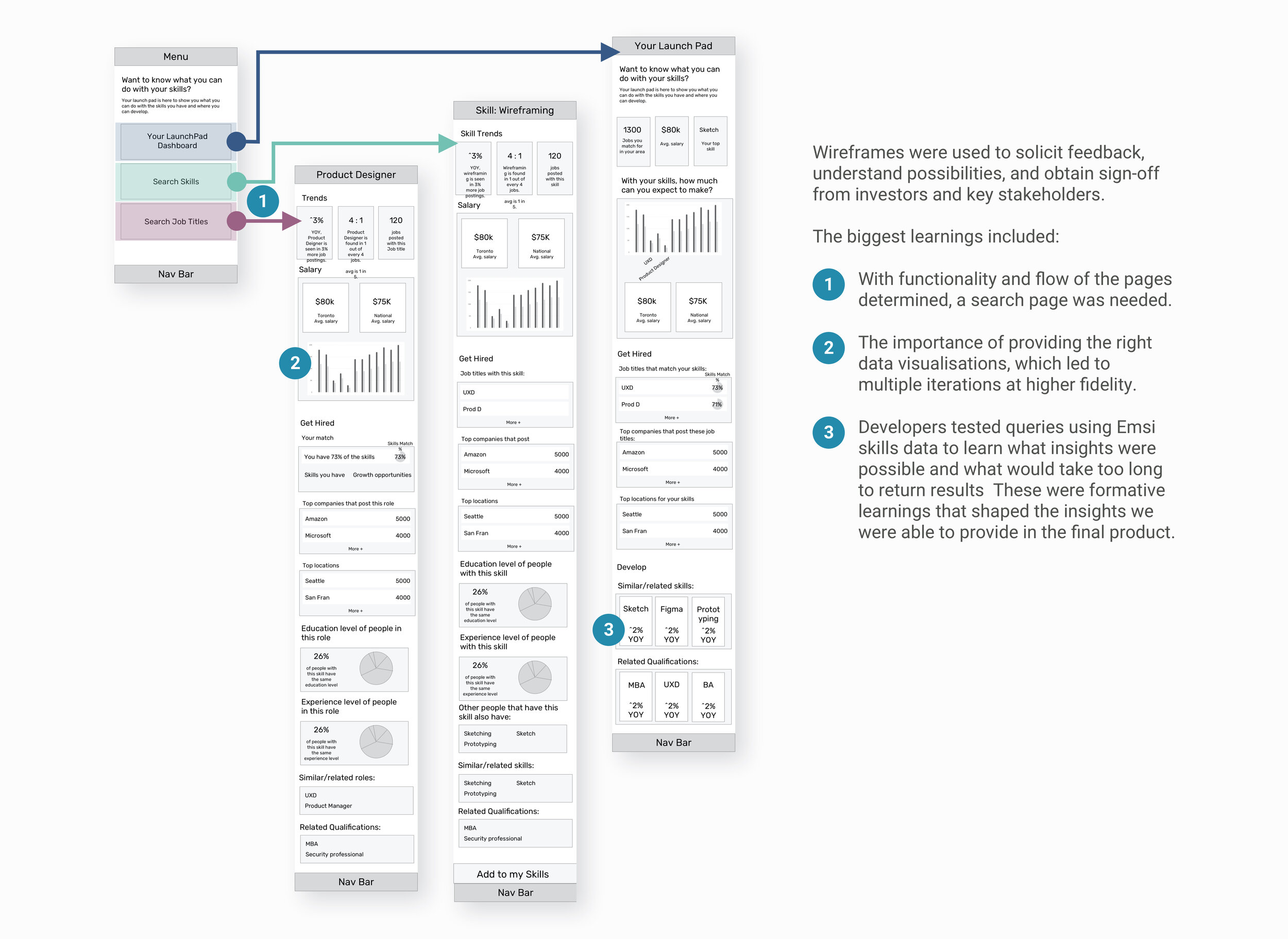
Low fidelity WIREFRAMES
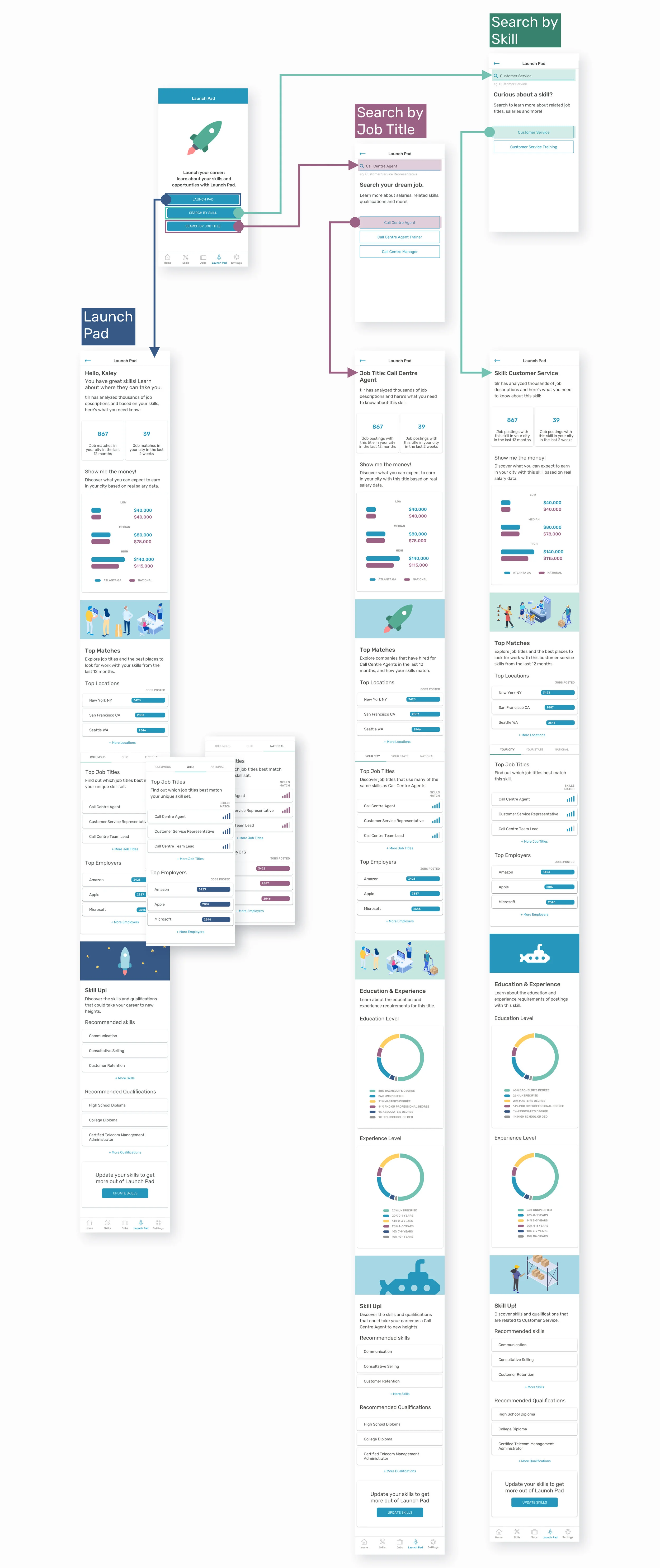
HIGH FIDELITY PROTOTYPE & Flow
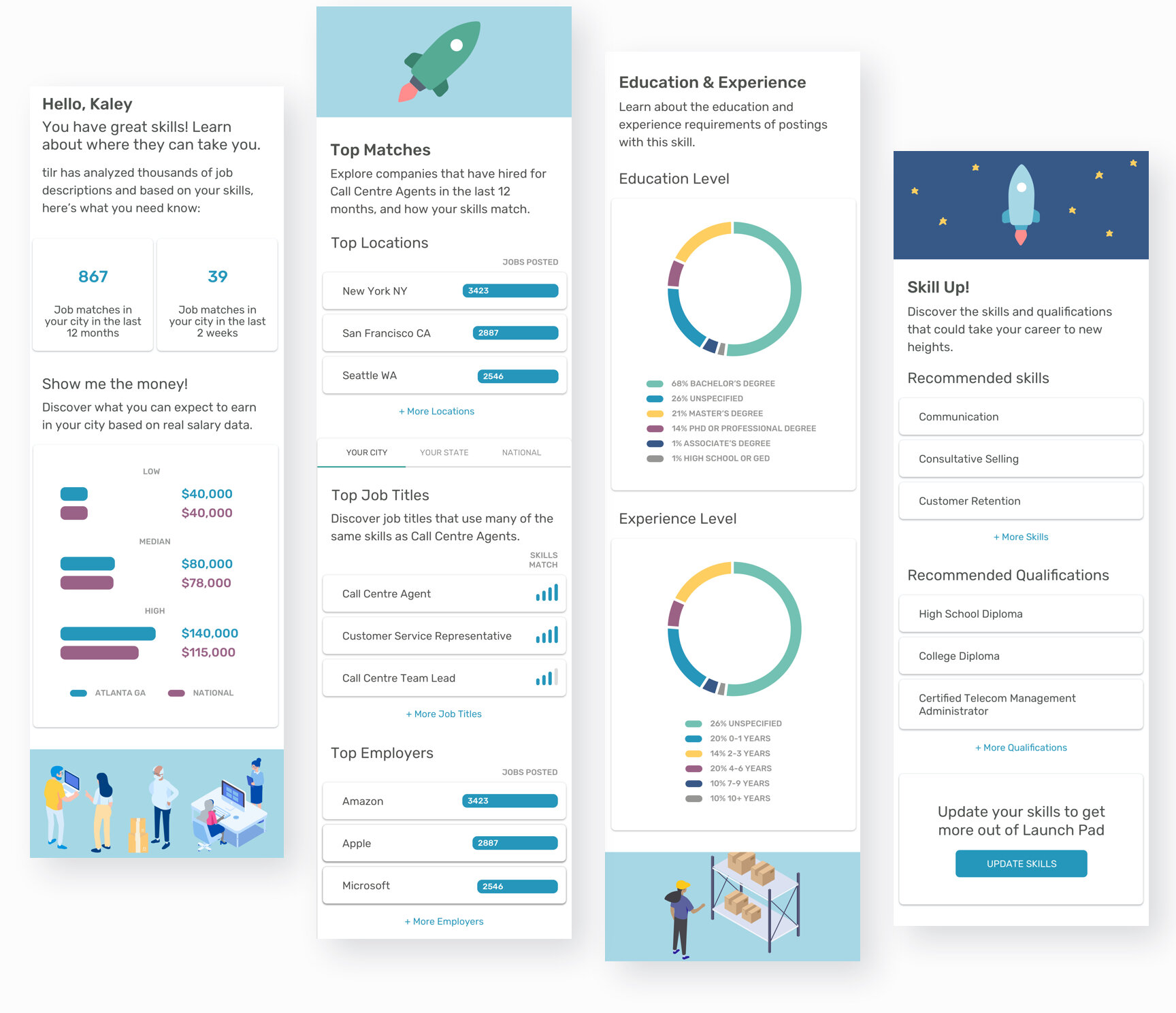
NOTE: An overview of Launch Pad’s features and insights can be found below.
DESIGN OVERVIEW





challenges
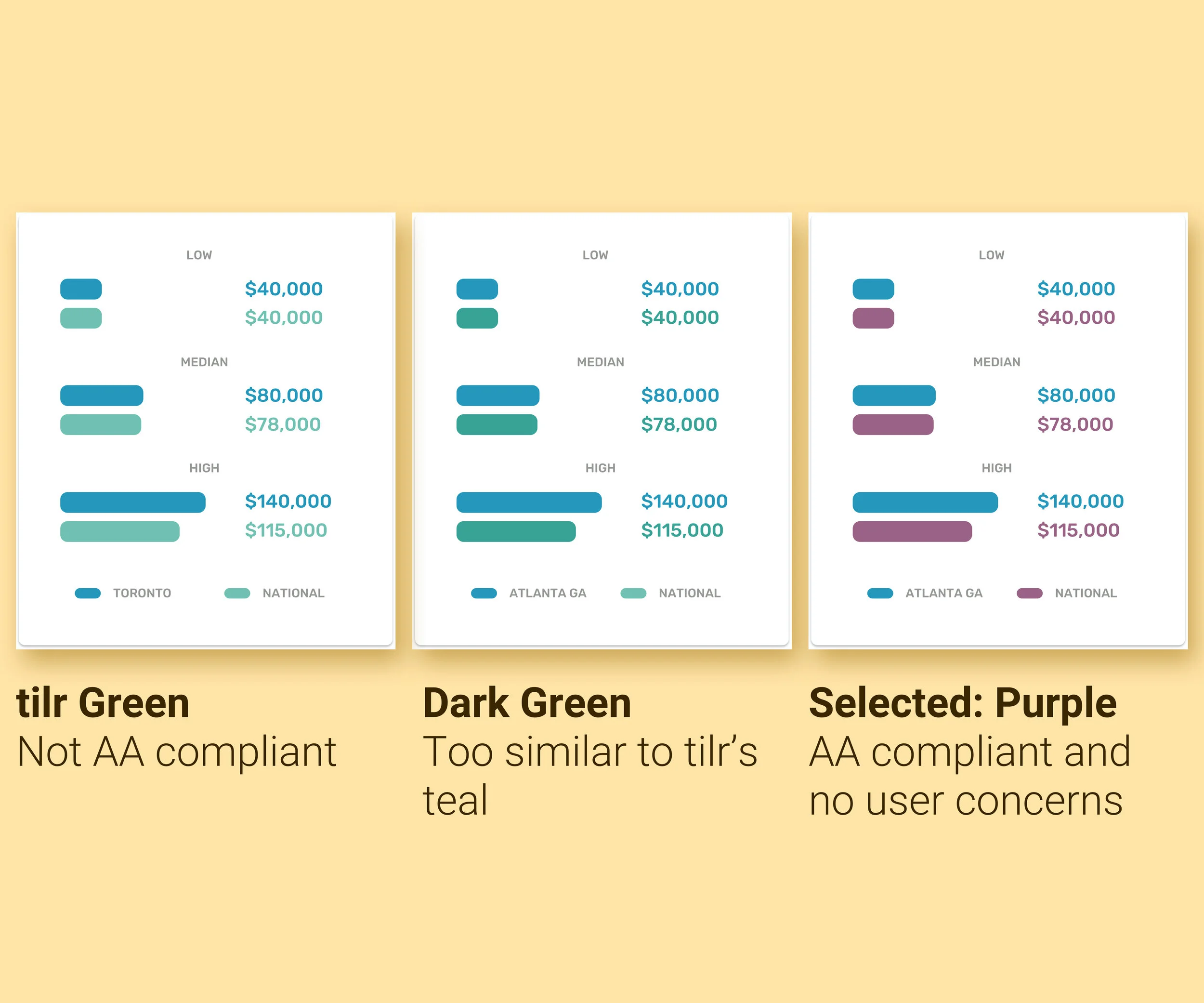
accessibility
During design, I realised tilr green does not meet WCAG AA accessibility standards when paired with white. A darker shade was tried, but testers felt that the darker green was hard to distinguish from the tilr blue. tilr purple meets AA standards and users had no concerns.
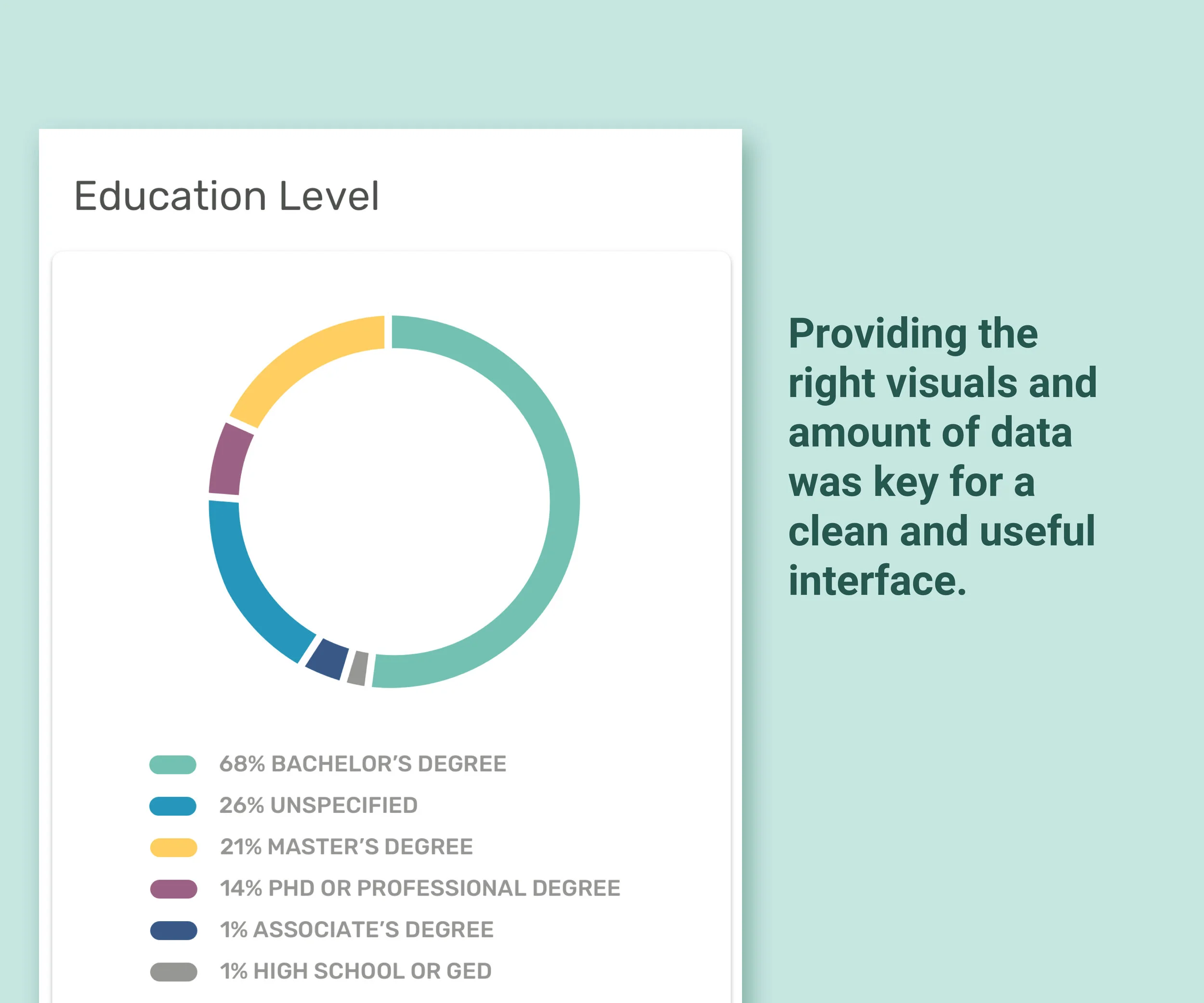
dashboard
As the majority of dashboards are for desktop, it was difficult to find good examples of business dashboards to inform my mobile designs. I leveraged fitness and health apps for inspiration, components already existing in the tilr app and data visualisations from the Devias kit.
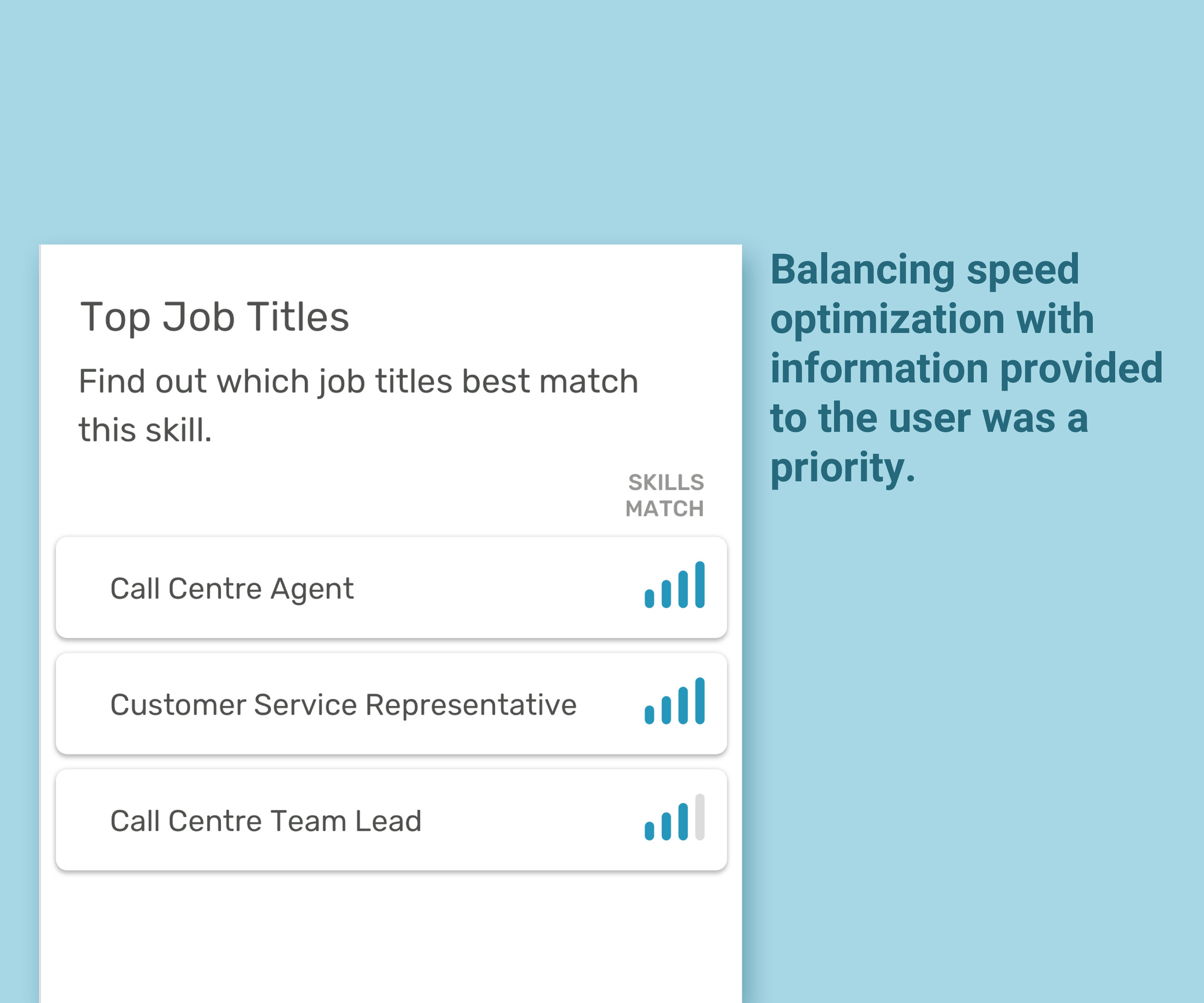
speed
Launch Pad is slow due to nested queries. To support users and decrease loading times:
A loading screen was created to indicate that screens are loading and create delight
The number of results was reduced
Active tabs are loaded before hidden tabs
Users’ returned data is saved for a week, unless inputs change, to speed loading
Testing & feedback
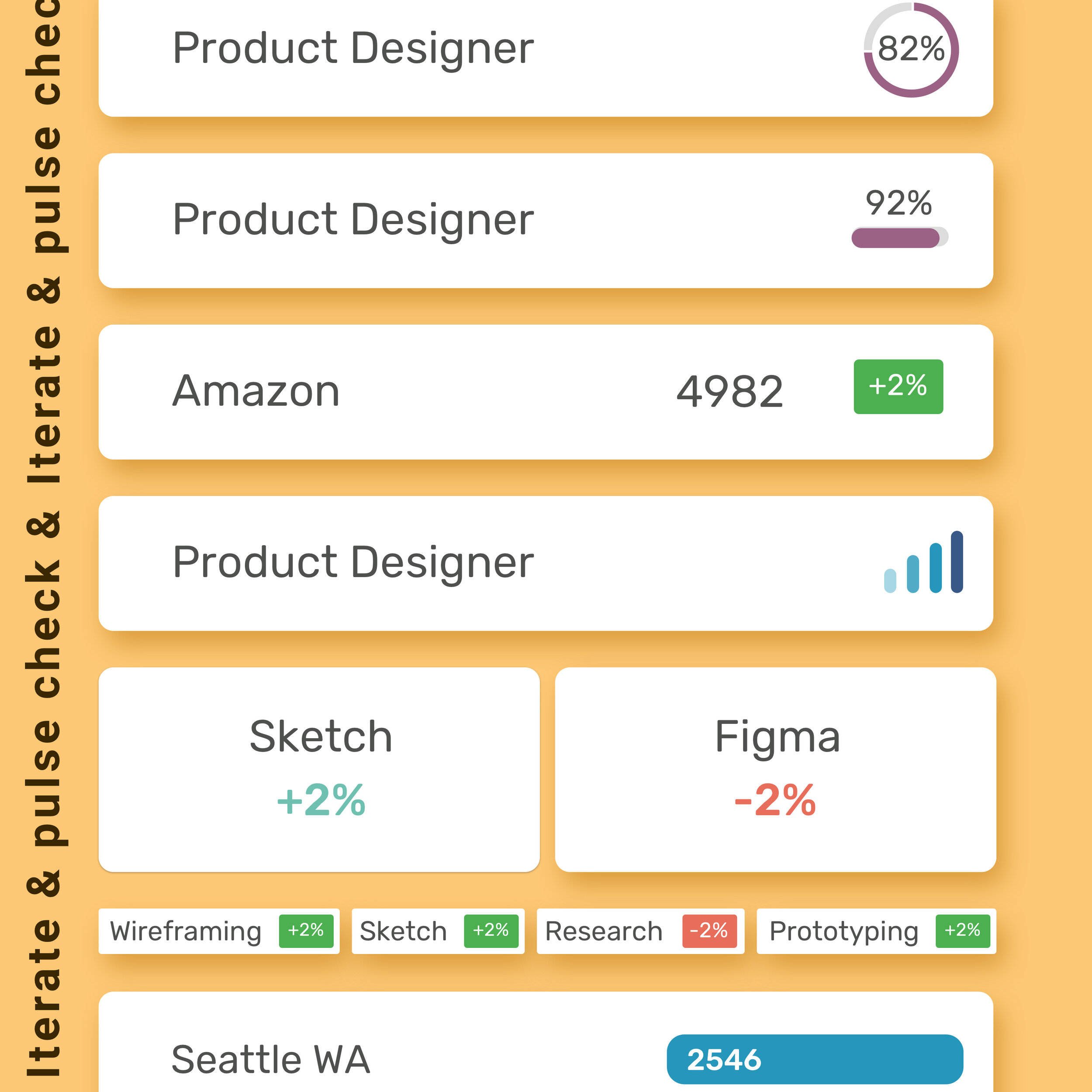
During design: feature pulse check
As user testing during the design phase was limited, I solicited feedback from colleagues, friends and family about specific design elements to ensure that they were able to easily interpret meaning and would be easy to develop.
Prior to Launch: user testing
Informal user testing was conducted with internal stakeholders prior to launch. Minor updates to Launch Pad included:
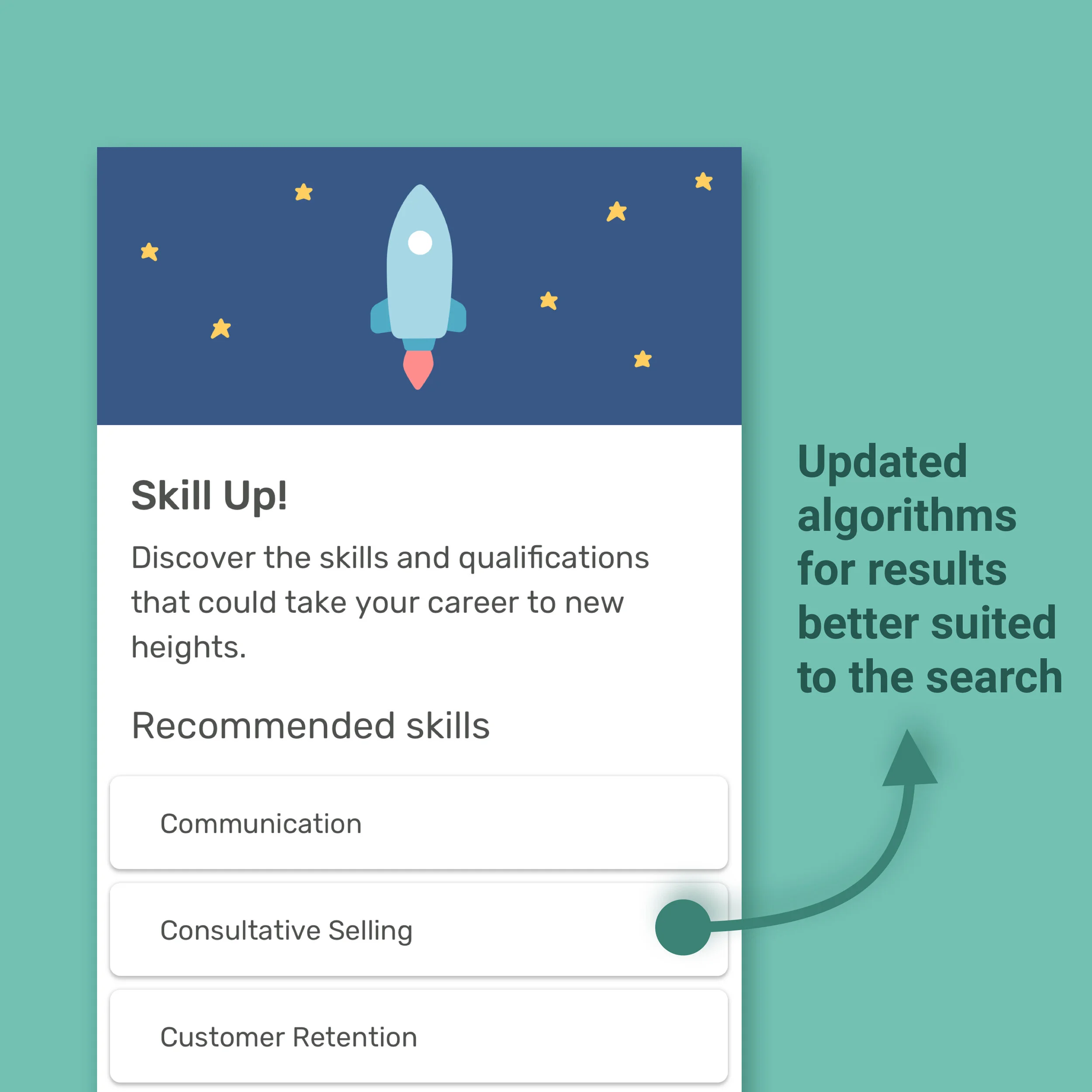
Refinement of insight calculations was necessary, as some of the returned data was not relevant to the user or search.
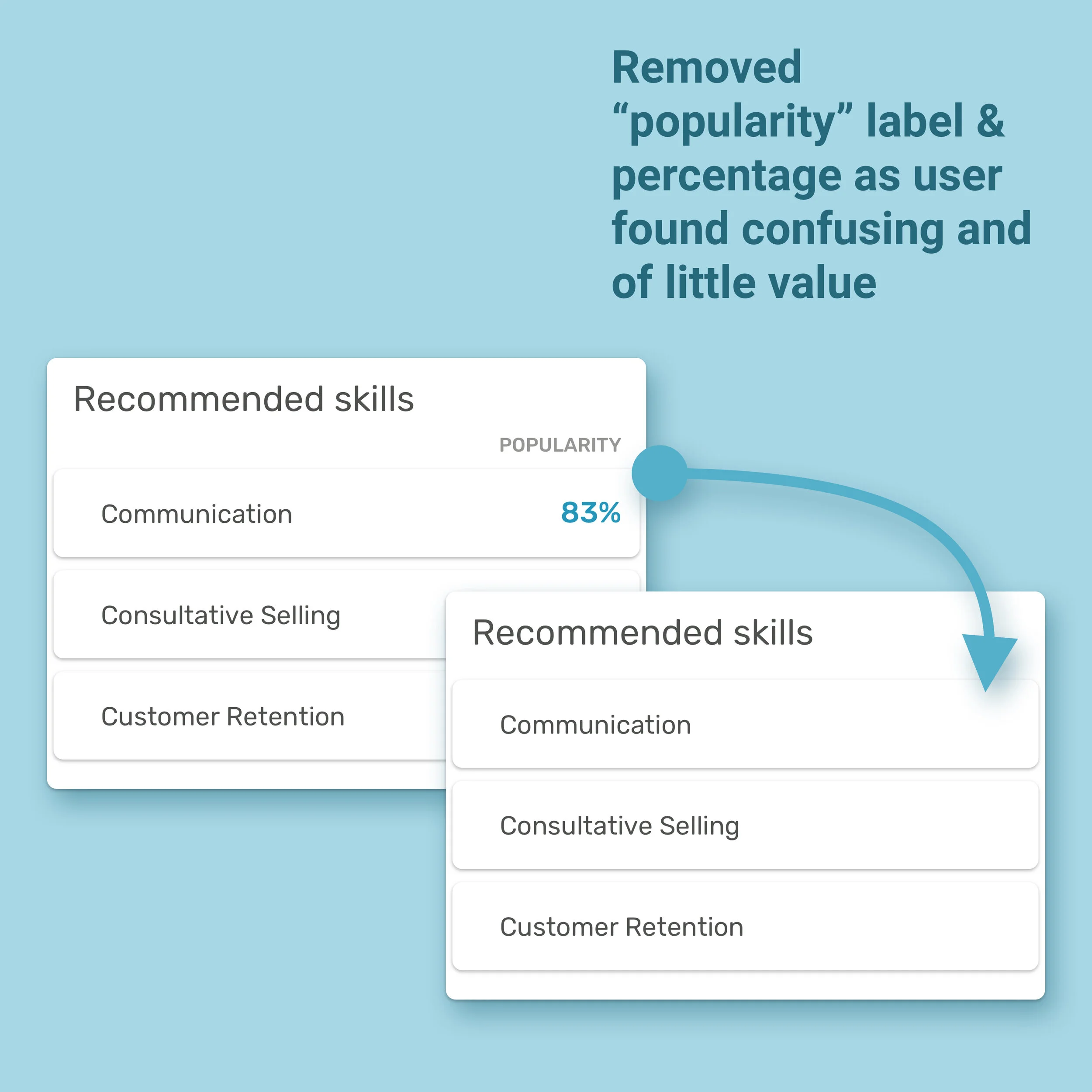
The “popularity” label for the recommended skills and qualifications confused users; they felt that only providing the lists of recommendations would suffice.
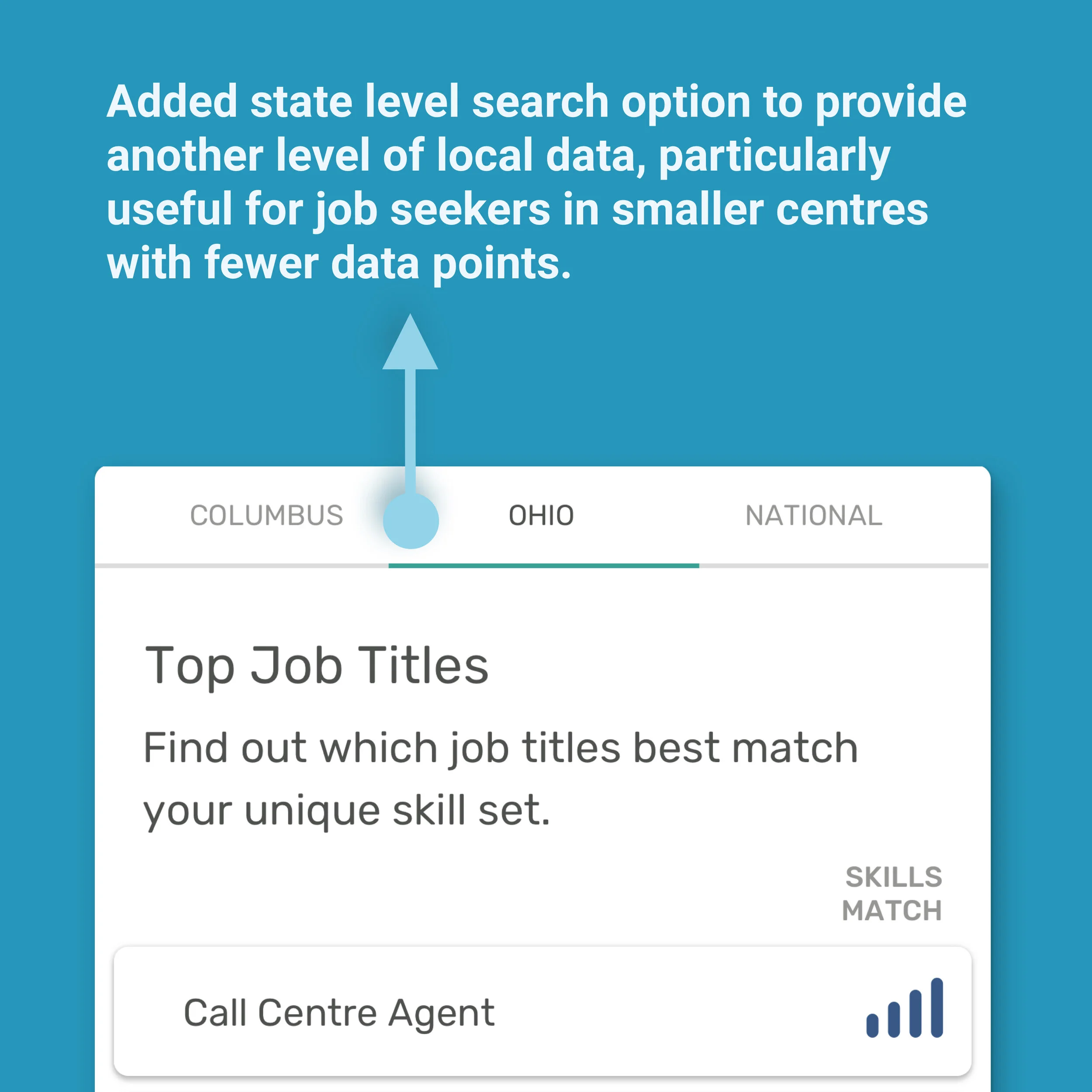
Users wanted more information at the state level and felt that jumping from an individual’s city to the national level was too big a jump. A tab for state information was added.
Post-launch: user feedback & surveys
During the design and development of Launch Pad, tilr was undergoing a product pivot. After launch of the product, additional feedback would be solicited from users regarding the updated app as a whole leveraging surveys and moderated usability testing.
Concluding thoughts & lessons learned
The realities of business and time constraints have huge impacts on the appetite and ability to conduct user interviews and testing. It is important to be strategic and resourceful to test and validate throughout the design process, however possible.
This experience has reinforced the importance of advocating for the user and implementing UX best practices. It has made me more aware of and confident in my role as an UX influencer and advocate within my team and wider organisation.
It is extremely important to provide good and thoughtful documentation for developers, so that design decisions and rationale is clear, reducing friction throughout the development process.